Evaluating the Carbon Emissions of Shopify Themes
by Harleen SandhuCommitting to green claims as a business is a huge promise to deliver on. For ecommerce stores, Shopify is leading the way by using green hosting, which helps reduce its impact on the environment. But there’s more to consider than just the energy used by servers.
Shopify store owners can go the extra mile by choosing sustainable design and disclosing their website’s carbon footprint on their site simultaneously demonstrating their commitment to transparency.
In this blog, we’ll take a closer look at the environmental effects of Shopify themes by using a scientific approach to estimate their carbon emissions.
Background
In a significant move for eco-friendly e-commerce, Shopify decommissioned its data servers in 2018 and transitioned exclusively to Google Cloud. This shift was crucial as Google Cloud meets 100% of its energy consumption needs with renewable energy, making Shopify’s platform almost entirely carbon neutral.
However, here are some reasons why Shopify websites are not 100% free from carbon emissions:
1. Indirect emissions arise from users accessing the site.
2. The physical infrastructure, including servers and cooling systems, consumes energy from manufacturing to disposal.
3. Despite a significant use of renewable energy, completely eliminating fossil fuel dependency is difficult. Renewable energy systems themselves, such as solar panels and wind turbines, still produce some carbon emissions, though significantly less than fossil fuels.
Analyzing Shopify Themes for Carbon Emissions
Methodology:
There are multiple tools for this, which more or less use the same methodology, i.e., checking the size of the page and then estimating the carbon emissions.
For writing this blog, we used The Green Web Foundations CO2.js library to estimate the CO2 emissions: https://developers.thegreenwebfoundation.org/co2js/overview/.
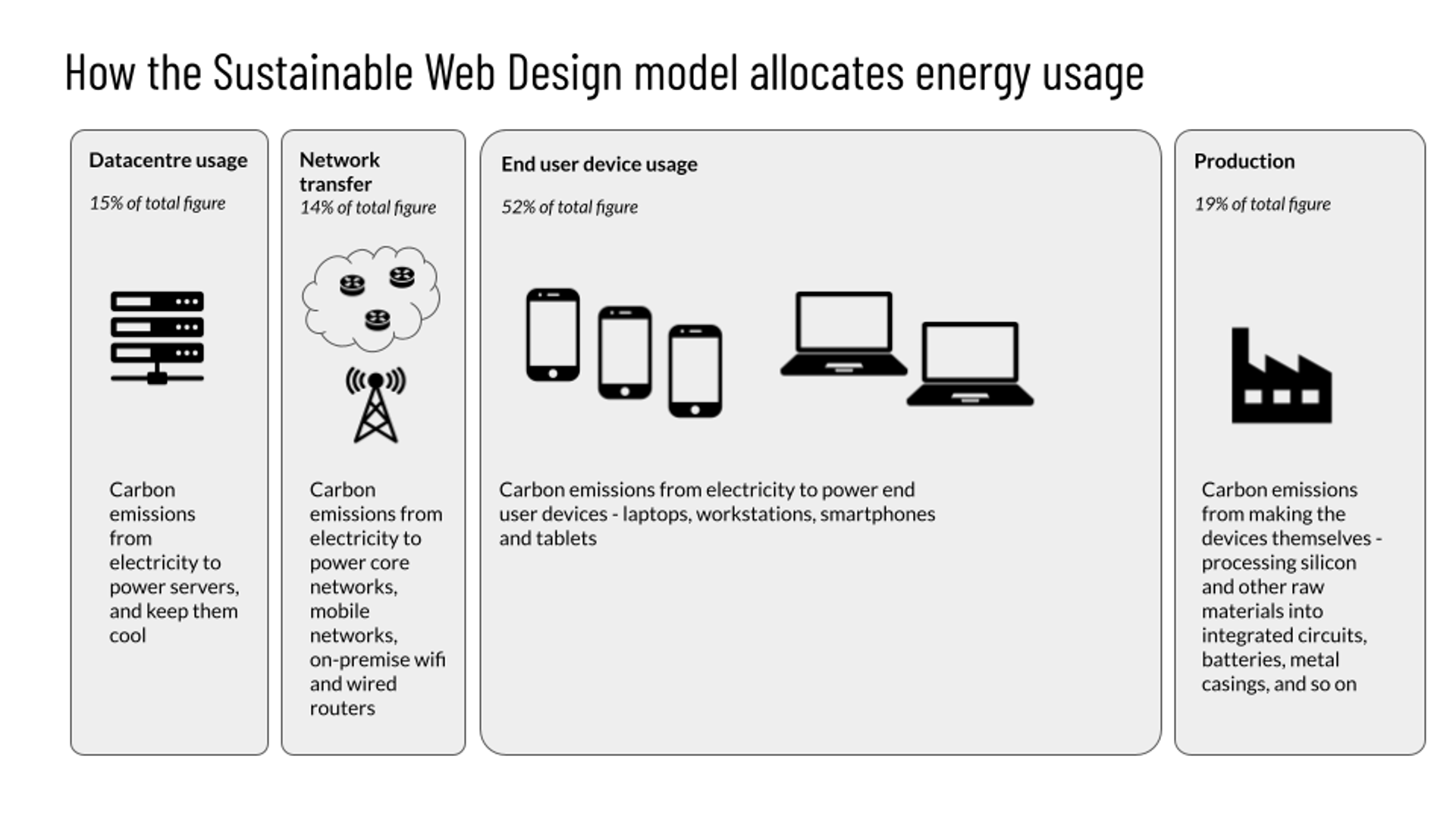
CO2.js, by default, uses the Sustainable Web Design (SWD) model to calculate the carbon emissions. The SWD model employs a bottom-up approach, considering data transfer and wider system boundaries for detailed environmental impact assessments. You can read more about the methodology on their website.

It also considers whether the website uses green hosting and provides a CO2 estimate on that basis. For Shopify which is entirely green hosted, we marked the green hosting metric as true for all themes.
Estimating CO2 emissions using CO2.js
1. Getting the demo links of all the themes from Shopify Themes.
We used a simple in-browser scraper and got a list of 230 themes including both free and premium.
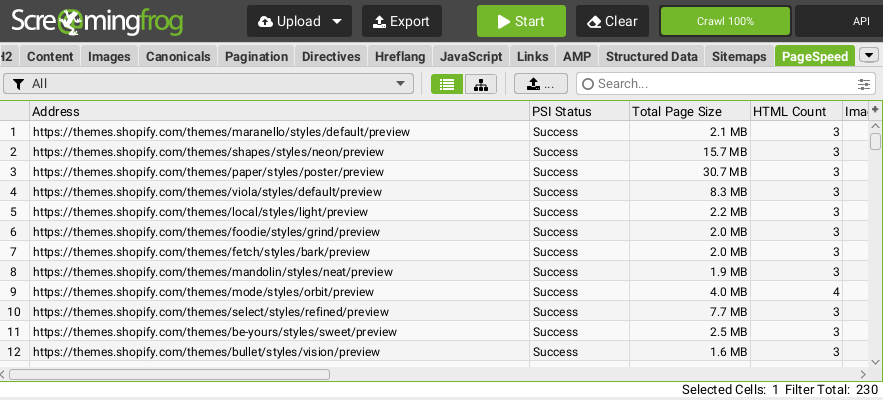
2. Running the PSI test on all themes to get the page weight.
CO2.js uses page weight to estimate the CO2 emissions. We used Screaming Frog and the Page Speed Insights API to get the page weight and exported the result in csv.

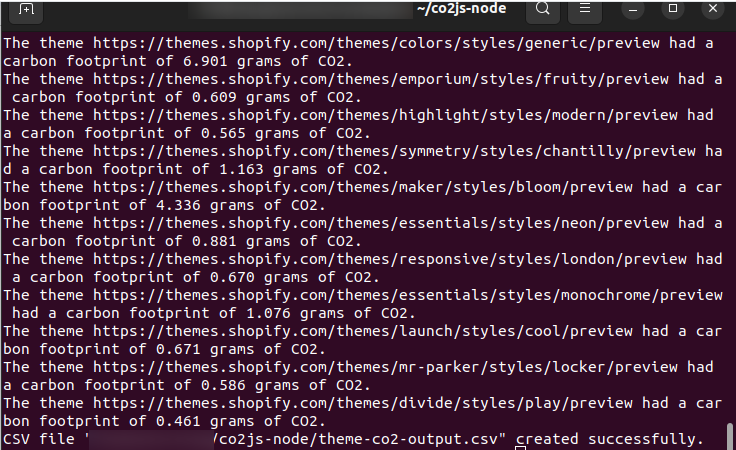
3. Running CO2.js
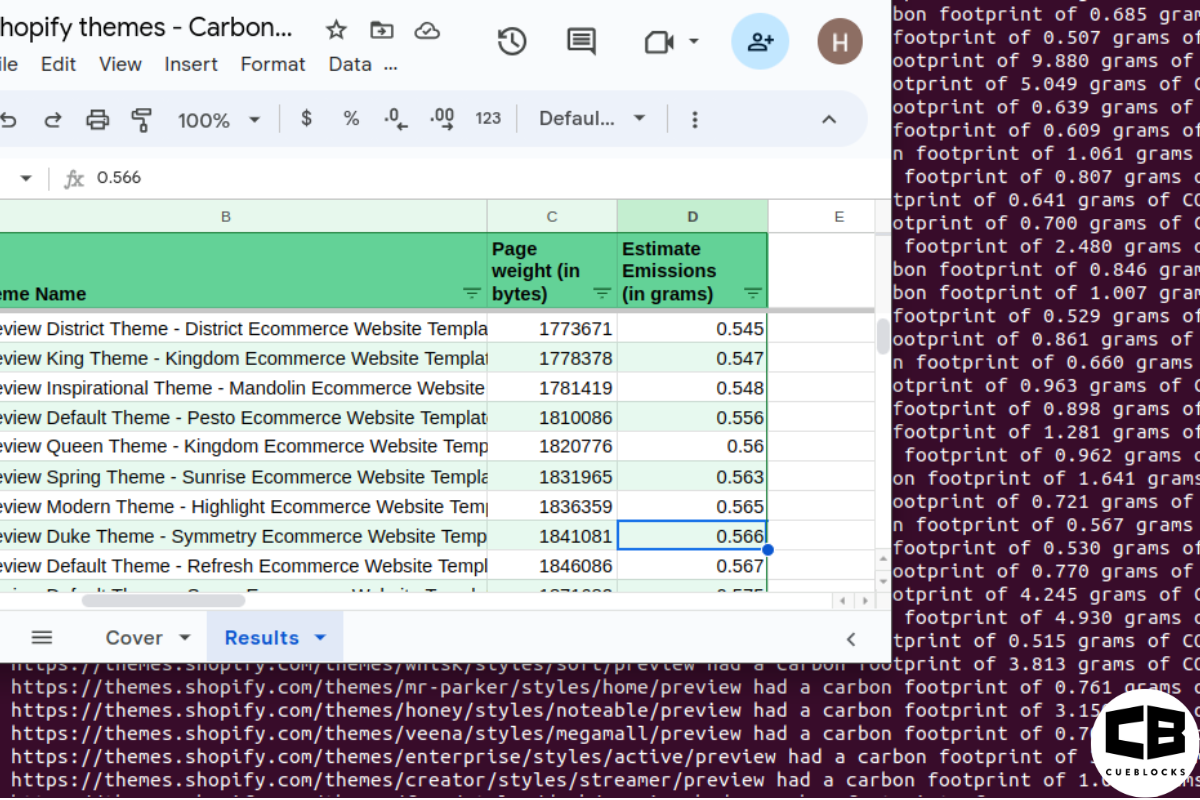
This was run in terminal with a simple Javascript program to run the test in loop for 230 themes.

Results
Below are the top 10 Shopify themes that release the least amount of carbon emissions as per our test:
| Shopify Theme | Page weight (in bytes) | Estimate CO2 (in grams) |
|---|---|---|
| Celia Theme – Blum Ecommerce Website Template | 1399706 | 0.43 |
| Editorial Theme – Baseline Ecommerce Website Template | 1414685 | 0.435 |
| Default Theme – Automation Ecommerce Website Template | 1488782 | 0.458 |
| Play Theme – Divide Ecommerce Website Template | 1499050 | 0.461 |
| Platinum Theme – Forge Ecommerce Website Template | 1516623 | 0.466 |
| Khaki Theme – Bullet Ecommerce Website Template | 1543015 | 0.474 |
| Creative Theme – Banjo Ecommerce Website Template | 1607871 | 0.494 |
| Bold Theme – Baseline Ecommerce Website Template | 1607154 | 0.494 |
| Preview Spa Theme – Mr Parker Ecommerce Website Template | 1612570 | 0.496 |
| Stylish Theme – Mandolin Ecommerce Website Template | 1632132 | 0.502 |
Check out the results for all 230 themes in this Google sheet.
Additional Considerations for Your Sustainable Shopify Store Design
Site speed and resource consumption go hand in hand. In fact, CO2.js uses the total page size to estimate carbon emissions. If your webpages get an excellent score on site speed tools and use green hosting, the carbon emissions are bound to be low.
Apart from choosing a low weight theme, below are some simplified ways to keep your page weight low during development:
1. Use efficient image formats like SVG, WEBP, or AVIF instead of GIF, JPG, or PNG.
2. Minimize custom web fonts; choose open-source or eco-friendly system fonts.
3. Opt for modern WOFF and WOFF2 font formats for better compression.
4. Using dark mode for sustainable design.
5. Avoid auto-play videos; host videos on platforms with sustainable policies.
6. Keep code clean and simple, using HTML and CSS over energy-intensive languages.
7. Minimize JavaScript elements in development.
8. Reduce web analytics; gather only essential data and remove redundant tracking scripts.
9. Running CO2 emissions test regularly and monitoring your store’s levels weekly or monthly.
How to Estimate the CO2 emissions of Your Online Store
Most online tools also use the CO2.js library to provide carbon emissions estimates for your website. Here are a few where you can check your results live:
1, EcoGrader – Gives carbon rating and suggestions to improve your page’s weight and carbon rating as a result.
2. WebPageTest – Primarily a site speed tool that gives both site speed score and carbon emissions scores.
3. Ecoping – Provides detailed reports of emissions of you and your competitors.
Ready to improve your store’s carbon emissions score? Drop us an email at [email protected] or learn more about our commitment to purpose.
- About the Author
- Latest Posts
I’m a part of CueForGood’s SEO team. I like traveling, reading, and experimenting with new ways in SEO to get the best results.
-
Jiva’s Organic Traffic Growth: 354% Surge in 6 Months | CueForGood
by Nida DanishSummary: Jiva’s efforts to empower smallholder farmers weren’t gaining the digital traction they deserved. With a strategic overhaul led by …
Continue reading “Jiva’s Organic Traffic Growth: 354% Surge in 6 Months | CueForGood”
-
What We Learned When We Switched From Disposable Tissues to Reusable Napkins
by Nida DanishAt CueForGood (CFG), we’ve embraced a refreshing change: reusable cloth napkins. While the switch may seem minor, it’s rooted in …
Continue reading “What We Learned When We Switched From Disposable Tissues to Reusable Napkins”
-
Of Light, Laughter & Transformation: Diwali 2024 at Cue For Good
by Nida Danish
On any given day, walking into the Cue For Good office feels like stepping into a space with heart. It’s …
Continue reading “Of Light, Laughter & Transformation: Diwali 2024 at Cue For Good”
-
Why PHP Still Matters in 2024: A Look at Its Continued Relevance
by Girish TiwariAt its peak in the early 2010s, PHP powered the majority of websites globally, including major platforms like Facebook and …
Continue reading “Why PHP Still Matters in 2024: A Look at Its Continued Relevance”
-
How Meta’s New Holiday Ad Features Can Transform Your Business This Season
by Charanjeev SinghThis year, Tapcart’s 2024 BFCM Consumer Trends Report suggests that nearly 60% of shoppers kick off their holiday shopping in …
Continue reading “How Meta’s New Holiday Ad Features Can Transform Your Business This Season”
-
Cue For Good’s Journey at the B Corp Festival 2024: Exploring Louder Than Words
by Pancham PrasharOn September 10th and 11th, 2024, I had the incredible experience at the “Louder Than Words” B Corp Festival, held …
Continue reading “Cue For Good’s Journey at the B Corp Festival 2024: Exploring Louder Than Words”